解決在 IE 下無法將 HTML/XML 轉成 jQuery 物件的問題 。當傳回的內容是XML,若未將HttpRequest的dataType設為"xml",最後在處理XML時,會發生在Firefox上可行但在IE不成功的結果。
因為好奇,追了一下jQuery的Source Code,發現關鍵出在這裡:
httpData: function( xhr, type, filter ) {
var ct = xhr.getResponseHeader("content-type"),
xml = type == "xml" || !type && ct && ct.indexOf("xml") >= 0,
data = xml ? xhr.responseXML : xhr.responseText;
easonyo 發表在 痞客邦 留言(0) 人氣()
自從jQuery被微軟選秀入宮採納應用於未來產品之 後,從原本Javascript老鳥才會識貨相挺的另類神兵利器,忽然一夕間傳遍鄉里,老幼皆知。不過我相信仍有不少人對jQuery十分陌生,這篇文章 的對象鎖定對jQuery毫無所悉的朋友,以Q&A方式解答幾個基本問題,以觀念介紹為主,儘量不涉及Coding細節。
- jQuery是什麼? 可以吃嗎?
jQuery是一組可以神奇地簡化Javascript程式寫法的Open Source Library,由John Resig於 2006發表。透過Selector、函數串接、元素陣列整批處理等巧妙的語言特色,加上對於HTML處理中常用的Event、Attribute、 CSS Style、元素新增/刪除都提供了簡便的寫法,能將原本要寫上數百行的Javascript程式簡化到幾行搞定,故深受許多Javascript開發者 的歡迎。
- 為什麼Javascript老鳥看到jQuery這麼興奮? 她當真如此傾國傾城?
寫 好Javascript從來不是件簡單事,從拼拼湊湊在自己的IE上運作正常,要提升到讓Internet四面八方湧來的Firefox、Opera、 Safar都能跑得順暢,猶如登七星山到爬黑色奇萊的差別。Javascript Framework可以幫我們處理掉惱人的相容細節,讓我們用統一的方式就搞定大部分的主流瀏覽器,當未來有新的瀏覽器規格問市時,我們只要更新 Framework版本即可。同時,Framework還會針對常用的功能,提供簡便的公用函數,用較簡單寫法取代原本繁瑣的程式。
而眾多Javascript Framework中, jQuery算是最能實現Do More With Less精神的一個,跟其他Framework相比,完成同樣工作,所需要程式行數少得嚇人,因此特別吸引寫Javascript已經寫到手酸的老鳥。
- jQuery好學嗎?
easonyo 發表在 痞客邦 留言(0) 人氣()
使用Javascript撰寫Client-Side程式也好些年了,卻從來沒對Javascript這個語言下過苦工,一直抱持用到哪學到哪的精神。在接觸jQuery之後,見識到不少以前沒用過的神奇寫法,一開始還真花了點時間才搞懂,在此做個簡單的分享:
陣列表示法
宣告已知元素的陣列,可以不必動用到new Array(),寫成var ary = ["1", "2", "3"];就好了,一口氣把宣告跟內容指定都搞定。
這跟C# 3.0裡的Implicit Typed Array是不是有異曲同工之妙?
抄襲? 我倒不會這麼解讀,程式語言在發展過程中,本來就該融入其他語言犀利之處、偷習他派武功的精華,從Developer的使用者角度,誰在乎意識形態搞什麼漢賊不兩立? 貫徹"Developer之所欲,常在我心",才是王道!
easonyo 發表在 痞客邦 留言(0) 人氣()
jQuery已經不是什麼新鮮的事兒,記得第一次聽說是在catch the digital flow上。總把它認為是非常難的東西,也就沒有認真去瞭解他了。直到學完CSS的大部分內容,才開始接觸這種"write less, do more" 的Javascrīpt框架。今天,這篇文章的最重要內容是來自Web Designer Wall的一篇教程,一篇包含了10個jQuery特效的教程。這裡不打算全文翻譯,想以自己的語言來表達,或許這樣更方便大家理解/自己以後學習,也可能更準確地描述。
提示:教程中所用的 jQuery 版本為1.2.3。這篇文章是為jQuery新手而寫的。
先試試看? View jQuery Demos | Download Demo ZIP
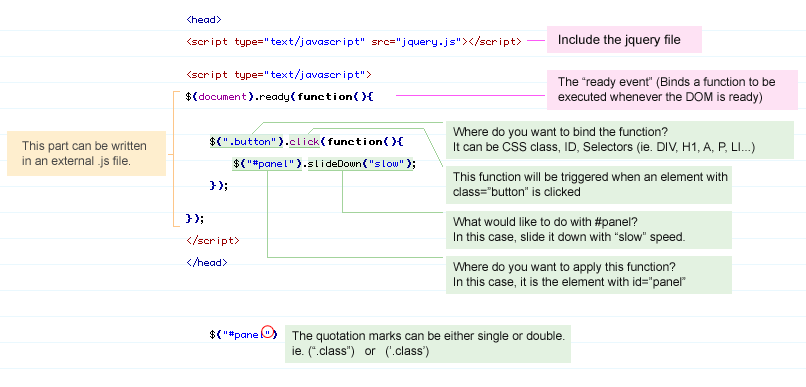
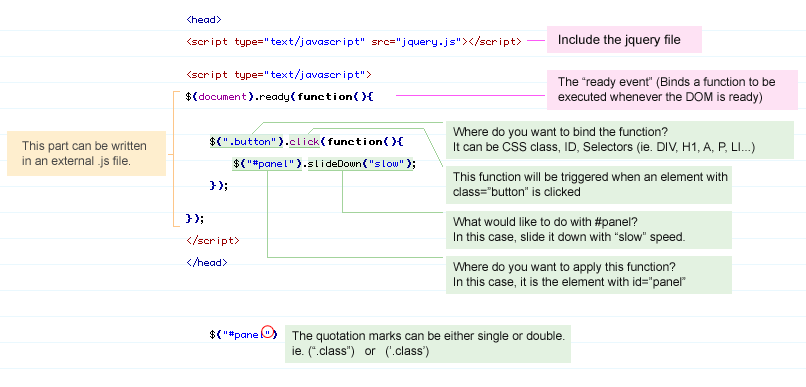
jQuery是如何工作的?
首先,你需要下載一個jQuery版本,並將它插入到<head>標籤內。然後,你將需要寫函數來告訴jQuery做些什麼,下面的這個圖表將告訴你jQuery是怎樣工作的(點擊圖片,查看大圖):
 !
!
如何獲取元素(Get the element)?
書寫 jQuery 函數是一個非常簡單的事(多虧了精彩的說明書)。關鍵是你要學習如何獲取你想要實現的效果的確切元素。
easonyo 發表在 痞客邦 留言(0) 人氣()
15 Days of jQuery(Day 11) --- 使用不苛刻的javascript代碼實現多文件上傳
好幾個月以前,當我在追逐互聯網上AJAX熱潮的時候,我在 FiftyFourEleven網站上發現了一篇使用創新的javascript代碼實現當時正在困擾我的「 單文件元素實現多文件上傳」的文章。
所以當我想寫作《15天漫遊jQuery》的時候,我第一個想到的就是用jQuery實現這個功能。
接觸易用性狂熱愛好者
幾天前當我檢查網站記錄的時候,發現了一條遺漏的文章trackback。跟過去看的時候我發現我的兩篇jQuery文章被作者引用來證明他為什麼討厭javascript。
根據這個人的說法,任何工具或技術如果沒有將易用性放在第一位都將成為垃圾。
easonyo 發表在 痞客邦 留言(0) 人氣()
15 Days of jQuery(Day 6) --- 更安全的Contact Forms,不帶CAPTCHA
這次的教程內容貼近我擅長的技術方向:安全的contact forms。
就像我在前一篇教程中提到的那樣,一個最普通的contact forms可以幫助訪客同你進行通信來往而不需要暴露你的電子郵件地址給那些可惡的垃圾郵件製造者們。
但如果spammer們已經盯上你,沒有什麼比一個不安全的contact foms更糟糕的了。想像一下你的網絡空間提供商發給你一封措辭強烈的電子郵件,通知說:他們發現你的網站發送了大批量的性藥廣告以及其他垃圾郵件,另 外,直到你停止這種行為之前,你的網站都將處於離線狀態–謝謝!
那麼,今天我要在這篇教程裡告訴大家的是一種在任何contact forms上添加一個額外安全層的簡單方法-即使你沒有使用我提供的超級安全、超級靈活的Ultimate Form Mail。
當前狀況
easonyo 發表在 痞客邦 留言(0) 人氣()
-
15 Days of jQuery(Day 0)---JQuery - What, Why, When, Where, Who
what
jQuery是一個了不起的javascript庫,它可以是我們用很少的幾句代碼就可以創建出漂亮的頁面效果。從網站的方面說,這使得javascript更加有趣。
如果你這樣想:「孩子,我需要另外一個javascript庫,就好比我I need another hole in my head」那麼加入這個俱樂部吧。這正是我第一次遇到的時候所想的。
我已經用過了Moo.fx, Scriptaculous, TW-SACK, 和 Prototype. 我曾參與了RICO, Yahoo YUI和其他一些庫的開發。
easonyo 發表在 痞客邦 留言(0) 人氣()