PDO (PHP Data Object)
PDO(PHP Data Object) 是PHP 5新出來的東西,在PHP 6都要出來的時候,PHP 6只默認使用PDO來處理數據庫,將把所有的數據庫擴展移到了PECL,那麼默認就是沒有了我們喜愛的php_mysql.dll之類的了,那怎麼辦捏, 我們只有與時俱進了,我就小試了一把PDO。(本文只是入門級的,高手可以略過,呵呵)
【PDO是啥】
PDO是PHP 5新加入的一個重大功能,因為在PHP 5以前的php4/php3都是一堆的數據庫擴展來跟各個數據庫的連接和處理,什麼 php_mysql.dll、php_pgsql.dll、php_mssql.dll、php_sqlite.dll等等擴展來連接MySQL、 PostgreSQL、MS SQL Server、SQLite,同樣的,我們必須借助 ADOdb、PEAR::DB、PHPlib::DB之類的數據庫抽象類來幫助我們,無比煩瑣和低效,畢竟,php代碼的效率怎麼能夠我們直接用C/C+ +寫的擴展斜率高捏?所以嘛,PDO的出現是必然的,大家要平靜學習的心態去接受使用,也許你會發現能夠減少你不少功夫哦。
【安裝PDO】
我是在Windows XP SP2 上面,所以嘛,整個過程都是在Windows行進行的啦,至於Linux/FreeBSD 等平台,請自行查找資料設置安裝。
我的是PHP 5.1.4,已經自帶有了php_pdo.dll的擴展,不過需要稍微設置一下才能使用。
easonyo 發表在 痞客邦 留言(0) 人氣()
jQuery已經不是什麼新鮮的事兒,記得第一次聽說是在catch the digital flow上。總把它認為是非常難的東西,也就沒有認真去瞭解他了。直到學完CSS的大部分內容,才開始接觸這種"write less, do more" 的Javascrīpt框架。今天,這篇文章的最重要內容是來自Web Designer Wall的一篇教程,一篇包含了10個jQuery特效的教程。這裡不打算全文翻譯,想以自己的語言來表達,或許這樣更方便大家理解/自己以後學習,也可能更準確地描述。
提示:教程中所用的 jQuery 版本為1.2.3。這篇文章是為jQuery新手而寫的。
先試試看? View jQuery Demos | Download Demo ZIP
jQuery是如何工作的?
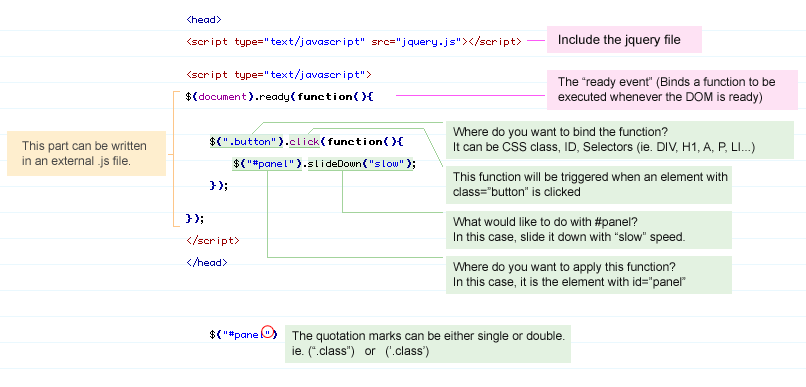
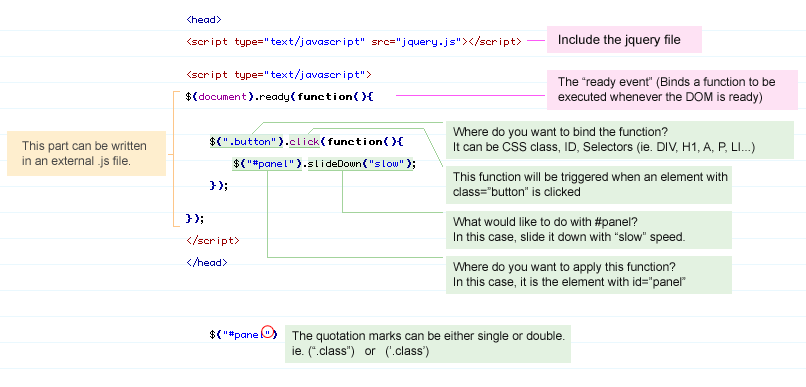
首先,你需要下載一個jQuery版本,並將它插入到<head>標籤內。然後,你將需要寫函數來告訴jQuery做些什麼,下面的這個圖表將告訴你jQuery是怎樣工作的(點擊圖片,查看大圖):
 !
!
如何獲取元素(Get the element)?
書寫 jQuery 函數是一個非常簡單的事(多虧了精彩的說明書)。關鍵是你要學習如何獲取你想要實現的效果的確切元素。
easonyo 發表在 痞客邦 留言(0) 人氣()
15 Days of jQuery(Day 11) --- 使用不苛刻的javascript代碼實現多文件上傳
好幾個月以前,當我在追逐互聯網上AJAX熱潮的時候,我在 FiftyFourEleven網站上發現了一篇使用創新的javascript代碼實現當時正在困擾我的「 單文件元素實現多文件上傳」的文章。
所以當我想寫作《15天漫遊jQuery》的時候,我第一個想到的就是用jQuery實現這個功能。
接觸易用性狂熱愛好者
幾天前當我檢查網站記錄的時候,發現了一條遺漏的文章trackback。跟過去看的時候我發現我的兩篇jQuery文章被作者引用來證明他為什麼討厭javascript。
根據這個人的說法,任何工具或技術如果沒有將易用性放在第一位都將成為垃圾。
easonyo 發表在 痞客邦 留言(0) 人氣()
15 Days of jQuery(Day 6) --- 更安全的Contact Forms,不帶CAPTCHA
這次的教程內容貼近我擅長的技術方向:安全的contact forms。
就像我在前一篇教程中提到的那樣,一個最普通的contact forms可以幫助訪客同你進行通信來往而不需要暴露你的電子郵件地址給那些可惡的垃圾郵件製造者們。
但如果spammer們已經盯上你,沒有什麼比一個不安全的contact foms更糟糕的了。想像一下你的網絡空間提供商發給你一封措辭強烈的電子郵件,通知說:他們發現你的網站發送了大批量的性藥廣告以及其他垃圾郵件,另 外,直到你停止這種行為之前,你的網站都將處於離線狀態–謝謝!
那麼,今天我要在這篇教程裡告訴大家的是一種在任何contact forms上添加一個額外安全層的簡單方法-即使你沒有使用我提供的超級安全、超級靈活的Ultimate Form Mail。
當前狀況
easonyo 發表在 痞客邦 留言(0) 人氣()
-
15 Days of jQuery(Day 0)---JQuery - What, Why, When, Where, Who
what
jQuery是一個了不起的javascript庫,它可以是我們用很少的幾句代碼就可以創建出漂亮的頁面效果。從網站的方面說,這使得javascript更加有趣。
如果你這樣想:「孩子,我需要另外一個javascript庫,就好比我I need another hole in my head」那麼加入這個俱樂部吧。這正是我第一次遇到的時候所想的。
我已經用過了Moo.fx, Scriptaculous, TW-SACK, 和 Prototype. 我曾參與了RICO, Yahoo YUI和其他一些庫的開發。
easonyo 發表在 痞客邦 留言(0) 人氣()
easonyo 發表在 痞客邦 留言(0) 人氣()